Add API Credentials
Request by sending an email to developer@vatom.com
About Firehose Events
Firehose is a feature that allows you to receive events when something interesting happens within your organization across user accounts, wallets, spaces, and more by using webhooks.
Sample Firehose Event
Below is a JSON sample that gives an idea of a typical Firehose event.
Sample Firehose Event
{
"id": "012345670123456701234567012345670123456701234567",
"type": "space.zoneEntered",
"created": "2023-10-13T18:57:39.726Z",
"apiVersion": "2023-01-01",
"requestId": "84cb77c3-cad8-4776-9a0a-a6a7614b741f",
"data": {
"userId": "PlaceholderUserId",
"businessId": "PlaceholderBizId",
"spaceId": "PlaceholderSpaceId",
"zoneId": "01234567-abcd-abcd-abcd-0123456789ab"
}
}The example above indicates that a user entered a zone within a space belonging to the business that is tracking this type of event.
Common Event Properties
There are five common properties present in every Firehose event. These properties are illustrated in the sample above and described as follows:
id
The
idis a unique identifier for the event. It can be used to deduplicate messages received by the endpoint.
type
The
typedistinguishes different kinds of events. It is expressed in asubject.actionformat.
created
The
createdvalue is an ISO 8601 timestamp indicating when the event was sent.
apiVersion
The
apiVersionvalue indicates the API version of the event and dictates the structure of the included data object and associated envelope.
requestId
The
requestIdis an optional request identifier (correlation id) that correlates to the inbound API call.
data
This is the event payload. It varies by event
typeandapiVersion.
Set Up a Webhook
To receive Firehose events, you will need a server that hosts an https endpoint to serve as a webhook. Your webhook will receive Firehose events as HTTP POST requests. If you just want to give it a try before setting up your own server, you can use a service such as webhook.site for experimentation.
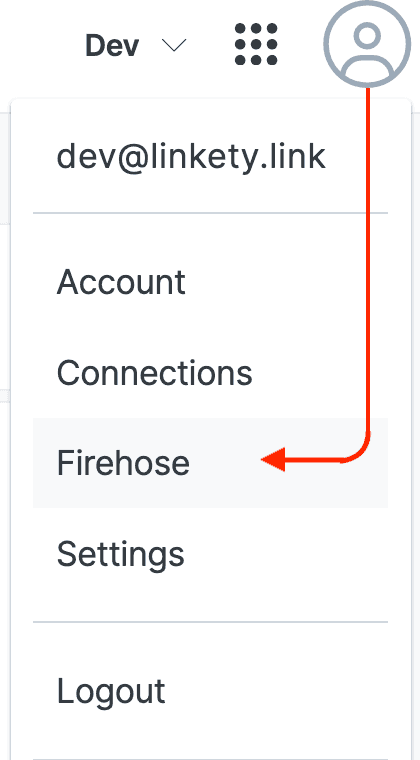
Log in to your Vatom Studio account to register your webhook under the Firehose settings from your user dropdown menu.

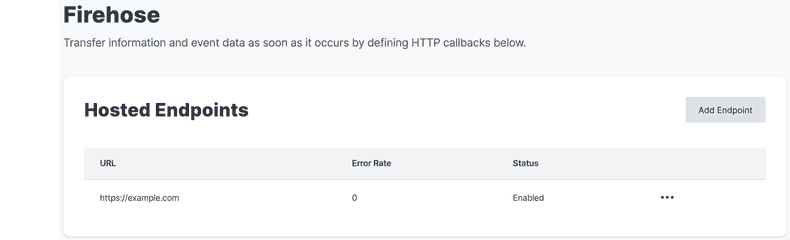
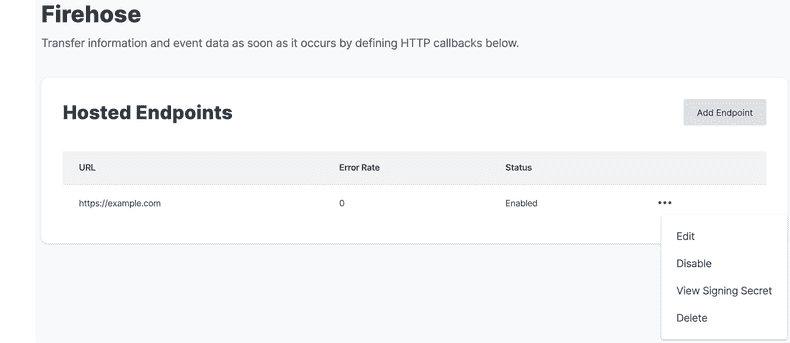
Selecting "Firehose" will bring up your list of currently registered Firehose webhooks as shown below.

Add Endpoint Button
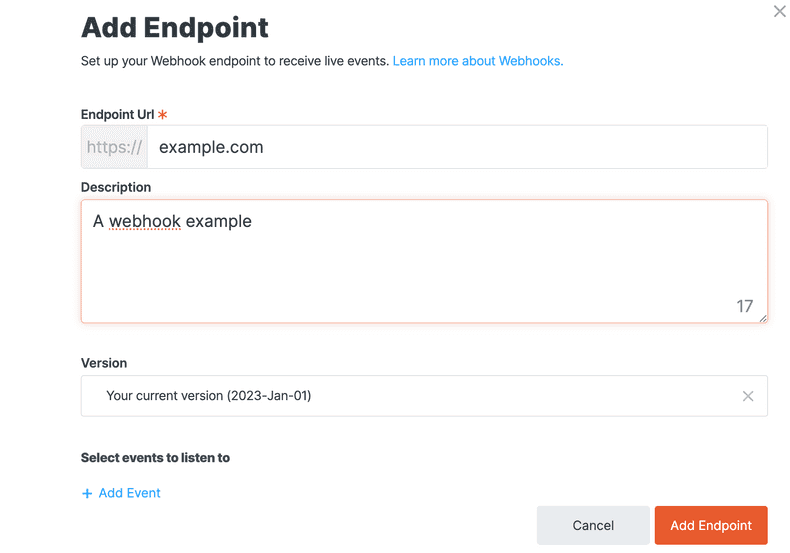
The "Add Endpoint" button, shown above, will open a dialog box that lets you register a new webhook endpoint.

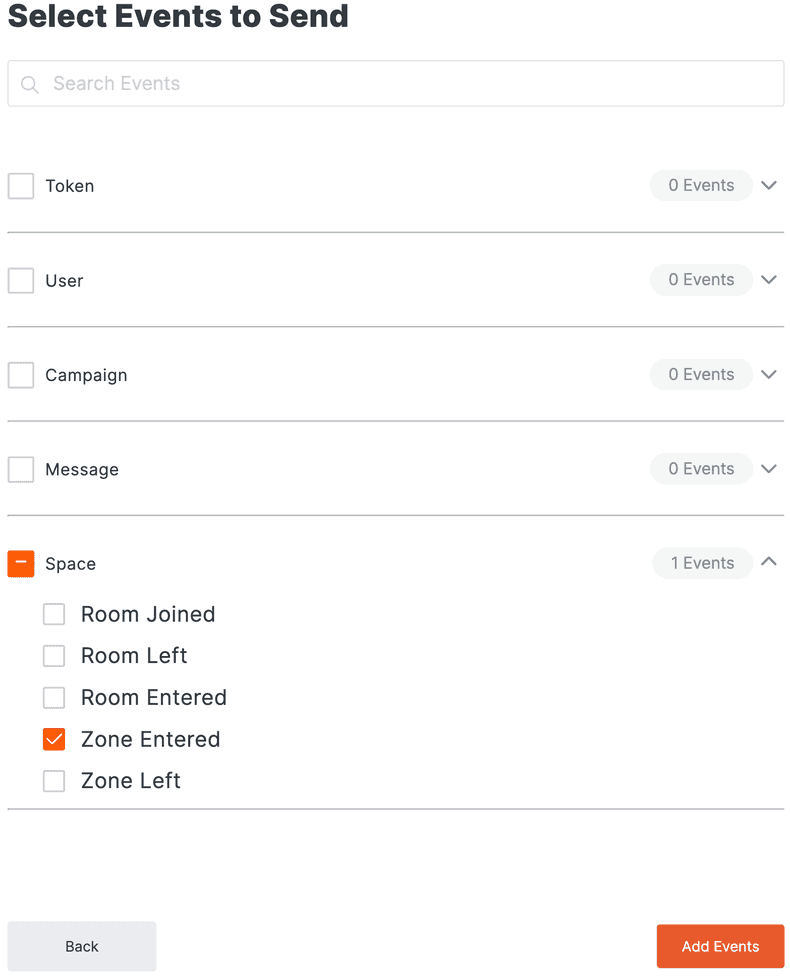
Add Event Button
The "+ Add Event" button will let you select which events you would like to receive at this endpoint.

Elipses Pulldown
The elipses ("...") pulldown at the end of each line in your list of webhooks provides access to the following options.

Edit
Let's you revise the choices made when you added the webhook.
Disable / Enable
Let's you enable or disable the flow of events to the webhook.
View Signing Secret
Exposes a secret key that allows you to securely validate the events you receive.
Delete
Discards this webhook.
List of Events
Vatom Firehose defines five major five event types and many of these are further
divided into subtypes. Support for new event types is added frequently and
may appear in advance in the listings below with a coming soon label.
You can always subscribe to Developer Portal updates to receive that latest Firehose event documentation.
Firehose Token Events
A webhook can receive token events for end-user or platform initiated actions involving fungible and non-fungible tokens of the associated business ID.
| Event Type | Triggered When |
|---|---|
| token.emitted | A token has been created (minted). |
| token.sent | A token changes hands via Send/Transfer operation. |
| token.actionPerformed | An action is performed on a token (e.g. pickup, drop) |
Firehose User Events
A webhook can receive user events for actions that affect the user object within the context of a Campaign or Space of the associated business ID.
| Event Type | Triggered When |
|---|---|
| user.infoUpdated | Info about the user and shared with the business has been updated. |
| user.pointsUpdated | Campaign points have been added or removed. |
| user.infoDeleted | coming soon - Specific campaign or space data for this user has been deleted. |
| user.deleted | coming soon - All of this business's campaign and space data for this user has been deleted. |
Firehose Campaign Events
A webhook can receive campaign events when the campaign state changes.
| Event Type | Triggered When |
|---|---|
| campaign.published | A campaign has been published or revised. |
Firehose Message Events
A webhook can receive message events related to the soon to be released Connect feature. Note that message events are further divided into several subtypes.
| Event Type | Subtype | Triggered When |
|---|---|---|
message.posted | m.room.message | A message is posted to a room in a space. |
message.posted | v.room.poll | A poll message is posted. |
message.posted | v.room.sketch | A sketch message is posted. |
message.posted | v.room.question.vote | A vote message is posted. |
message.posted | v.room.reply | A message reply is posted. |
message.posted | v.room.reaction | A message reaction is posted. |
message.deleted | m.room.redaction | A message is deleted. |
Firehose Space Events
A webhook can receive space events related to the soon to be released Connect feature.
| Event Type | Triggered When |
|---|---|
| space.joined | coming soon -- A user has joind a space via Connect feature. |
| space.left | coming soon -- A user has left a space via Connect feature. |
| space.entered | coming soon -- A user has entered a space via Connect feature. |
| space.zoneEntered | A user's avatar has entered a zone within a 3D space. |
| space.zoneLeft | A user's avatar has left a zone within a 3D space. |
Firehose Game Events
A webhook can receive campaign events when games are started, ended or aborted.
| Event Type | Triggered When |
|---|---|
| game.started | A game has been started |
| game.ended | A game has ended |
| game.aborted | A game has been aborted before ending |
Firehose System Events
A webhook can receive system events related to things like error reporting.
| Event Type | Triggered When |
|---|---|
| system.error | An async API call or job generates an error. |
Signature Verification
All requests will contain a base64 encoded signature in an HTTP header named
x-signature-sha256. The signature is created from the request body’s JSON string
and is signed with your WebHook consumer’s configured “signing secret”.
Signature Verification
async function verifyVatomSignature(bodyString, signature, secret) {
// It is recommended to use the exact `bodyString`
// as received from Vatom's backend services.
//
const alg = { name: "HMAC", hash: "SHA-256" };
//
const key = await crypto.subtle.importKey(
"raw",
new TextEncoder("utf-8").encode(secret),
alg,
false, // not exportable
["verify"],
);
//
const signatureBuffer = new Uint8Array(Buffer.from(signature, "base64"));
//
const valid = await crypto.subtle.verify(
alg,
key,
signatureBuffer,
new TextEncoder("utf-8").encode(bodyString),
);
//
if (!valid) throw new Error("vatom firehose webhook signature invalid");
}
//
// EXAMPLE - SUCCESS
await verifyVatomSignature(
'{"hello":"world"}',
"jOZA3giKeGHwR10v2/3aKjCB9PGySV31Nw95nvYnMLA=",
"examplesecret"
);
//
// EXAMPLE - FAIL (will throw)
await verifyVatomSignature(
'{"hello":"world"}',
"U0dUU2RaazRvVlJvdGQrYTNpQy9GaDJwdFBjMzZtRjVRVUx6U0VJMnZhTT0=",
"examplesecret"
);
//
// EXAMPLE - using expressjs
//
app.use(bodyParser.json({
verify: function (req, res, buf, encoding) {
req.rawBody = buf;
}
}));
//
app.post("/", function (req, res, next) {
await verifyVatomSignature(
req.rawBody,
req.get("x-signature-sha256"),
process.env.VATOM_SIGNING_SECRET
);
});