Add API Credentials
Request by sending an email to developer@vatom.com
Input, Label, & Button
The "input" element is the text box in which the user can enter an email or phone number. The "label" element allows you to style the text label that appears above the input text box. The "button" element serves as a submit button for the contents of the input text box.
Input, Label, and Button Example
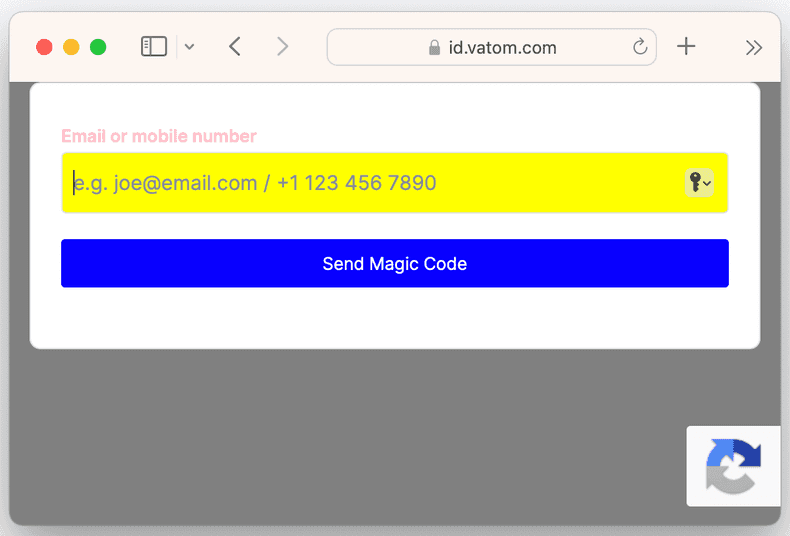
The following example displays an input text box styled with a yellow background. Above it, the label text is styled in pink. The button below it uses white text on a blue background. The card uses a white background and the background behind the card is gray. All other elements are hidden.
Input, Label, Button Example
{
"features": {
"auth": { "ssoProviders": [] }
},
"theme": {
"header": {
"logo": { "style": { "display": "none" } },
"title": { "style": { "display": "none" } }
},
"background": {
"style": {
"backgroundColor": "gray"
}
},
"card": {
"style": {
"backgroundColor": "white"
}
},
"label": {
"style": {
"color": "pink"
}
},
"input": {
"style": {
"backgroundColor": "yellow"
}
},
"button": {
"style": {
"backgroundColor": "blue",
"color": "white"
}
},
"implicitTerms": { "style": { "display": "none" } },
"footer": { "style": { "display": "none" } }
}
}